かっこいいタイトル文字を作りたい!
こんなご要望に応えちゃいます♪
テクスチャ素材無しで、 楽して♪見出し文字、タイトル文字をかっこよくしたい
見出しタイトル文字をかっこよく施したい!
テクスチャで文字を作ったら素敵になるんだろうな~

でも、テクスチャーの写真、素材が手元に無いしな・・・

おっ!
テクスチャー素材が無くても、イラレなら簡単にテクスチャーが作れちゃうわよ♪
テクスチャ無くても、かっこいい文字タイトルは簡単にすぐ作れちゃうのでぜひぜひ覚えてしまいましょう!
それでは解説いたします。
アウトライン文字を用意
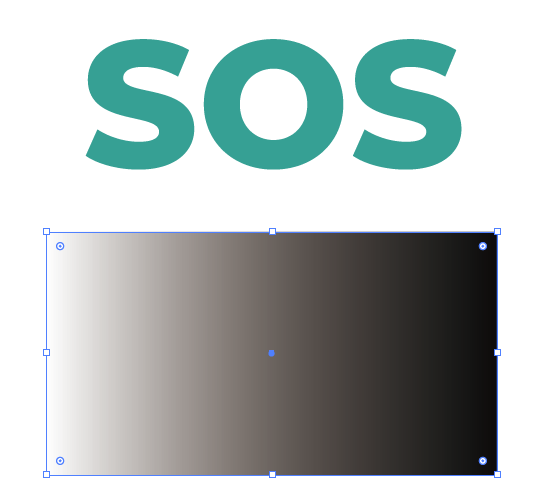
まずは太目のフォントで、アウトライン化した文字と、文字がすっぽり隠れる四角を用意してください。

テクスチャの選択
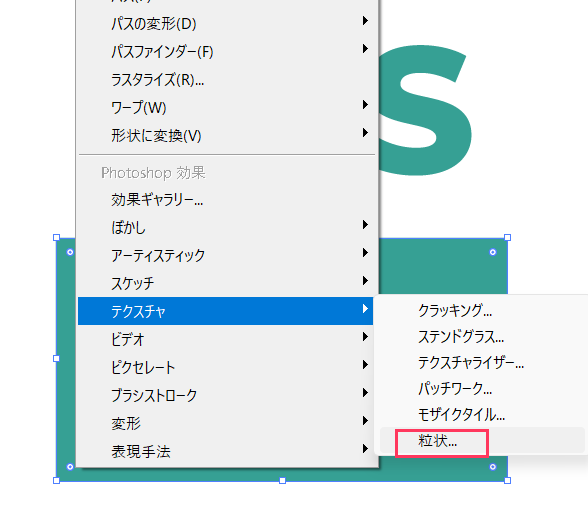
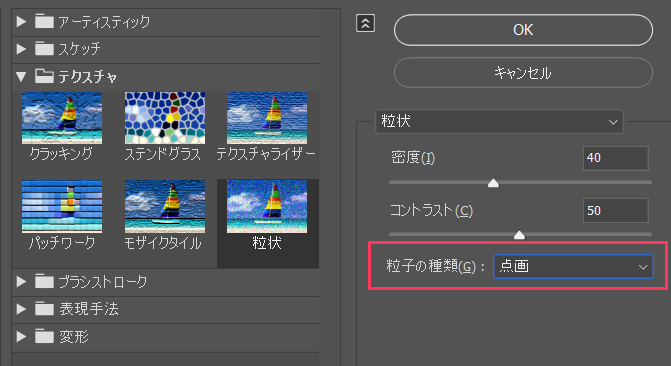
四角を選択し、メニューの効果 > テクスチャ > 粒状 を選らびます。

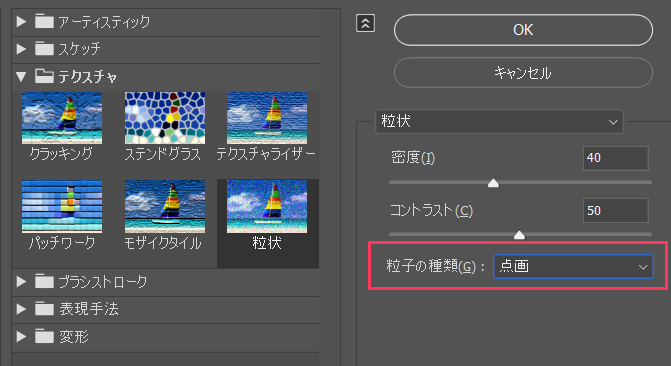
ウインドウが立ちあがるので、

粒子の種類から点画を選び、OKを押します。
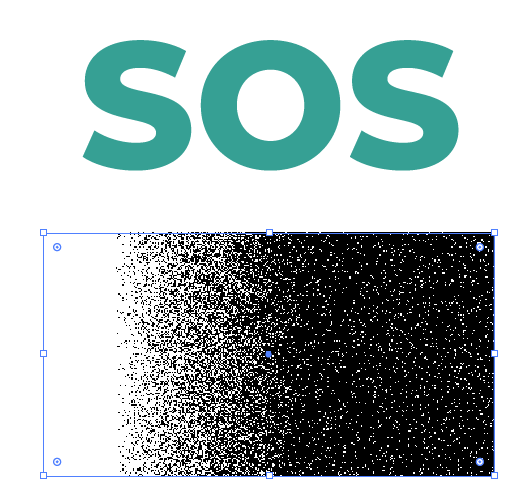
すると以下のような点画のテクスチャが出来上がります。


点画の粒子の大きさを変えたい場合は、
設定時に数値を変更してね。
マスクの適用
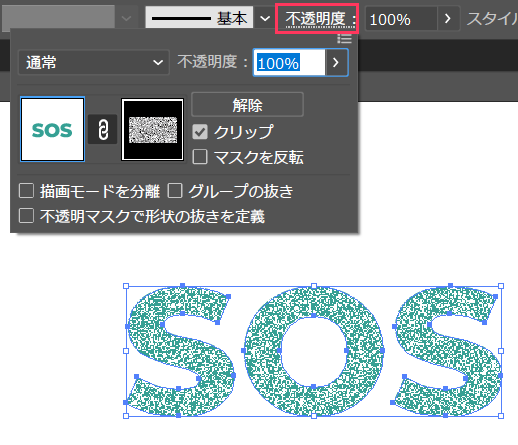
文字にテクスチャを適用しましょう。
不透明度のテキストをクリックし、マスク適用します。

緑色の文字に、粒子が適用され、テクスチャ文字の完成です。

これは簡単だね!
いろいろイマジネーションがわくよ♪

でしょう?
応用でグラデーションがかかった粒子のテクスチャも作ってみましょう♪
グラデーション点画のテクスチャ文字を作ろう
グラデーションの四角を用意します。

先ほどと同様に、グラデーションの四角を選択し、メニューの効果 > テクスチャ > 粒状 を選びます。

同じく点画を選びます。

グラデーション点画ができますので、さきほど同様にマスクをかけます。
 こんな感じで、ちょっとSFちっくなテキスト文字ができました。
こんな感じで、ちょっとSFちっくなテキスト文字ができました。
いろいろ試してみよう!
別のテクスチャパターンも試してみましょう。
今回は、テキストの色を茶色に変えて、

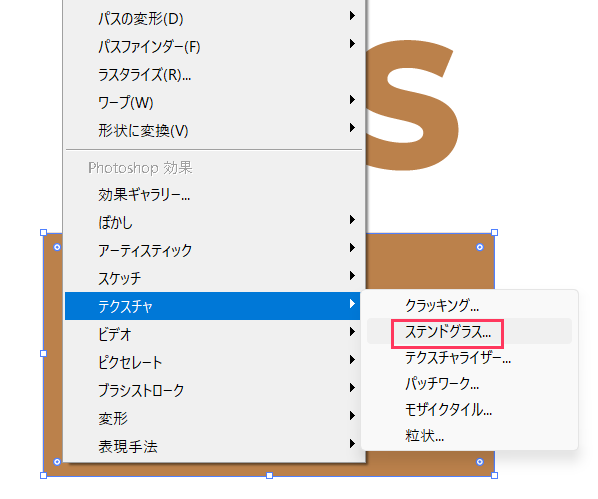
テクスチャのステンドグラスを選んでみましょう。

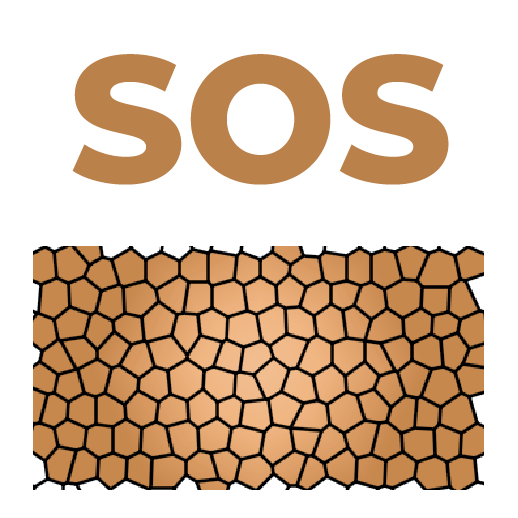
茶色のステンドグラス・テクスチャができますので、

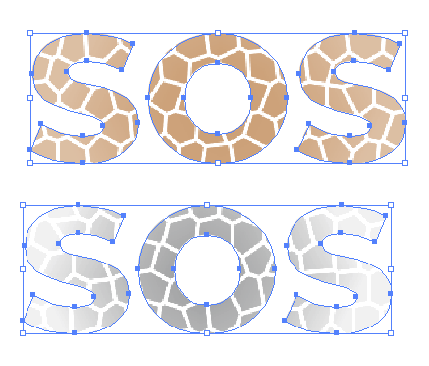
マスクをかけてみたら・・・

きりんや、シマウマの文字テクスチャができました。
面白いものが出来ることもあるので、テクスチャをいろいろ試してみてくださいね。
テクスチャ文字の作り方のご紹介でした。
あなたの似顔絵ほんわかアイコンを描きます シンプルで使いやすい!商用利用でもご活用いただけます